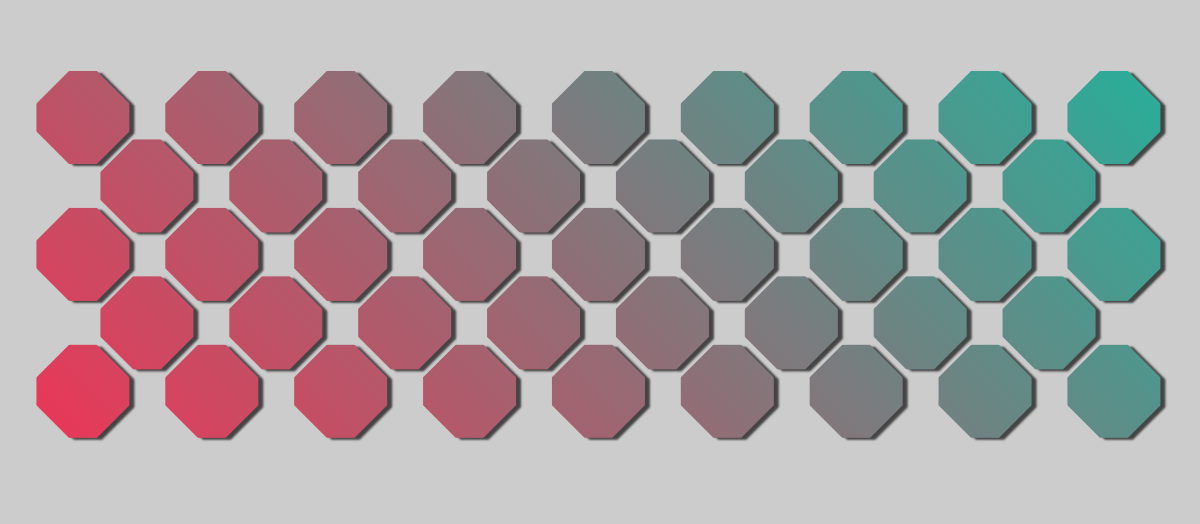
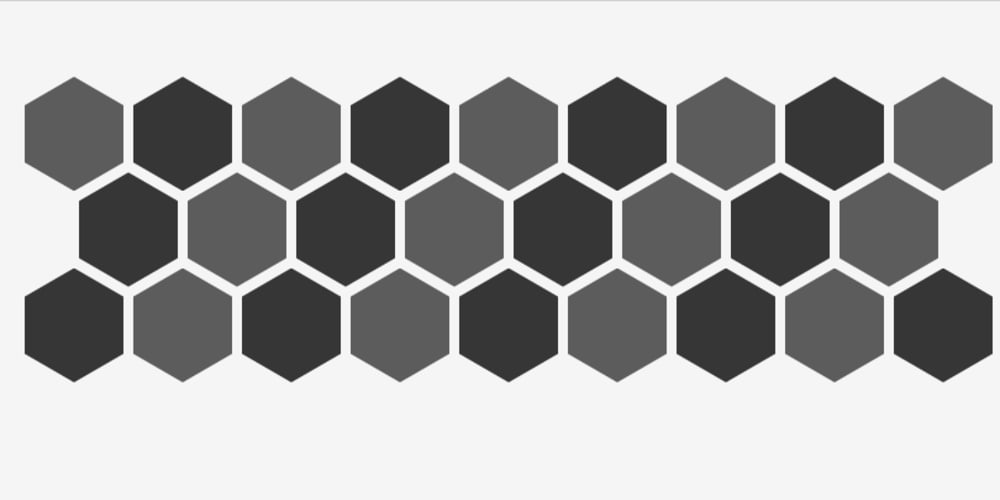
Hexagons and Beyond: Flexible, Responsive Grid Patterns, Sans Media Queries | CSS-Tricks - CSS-Tricks

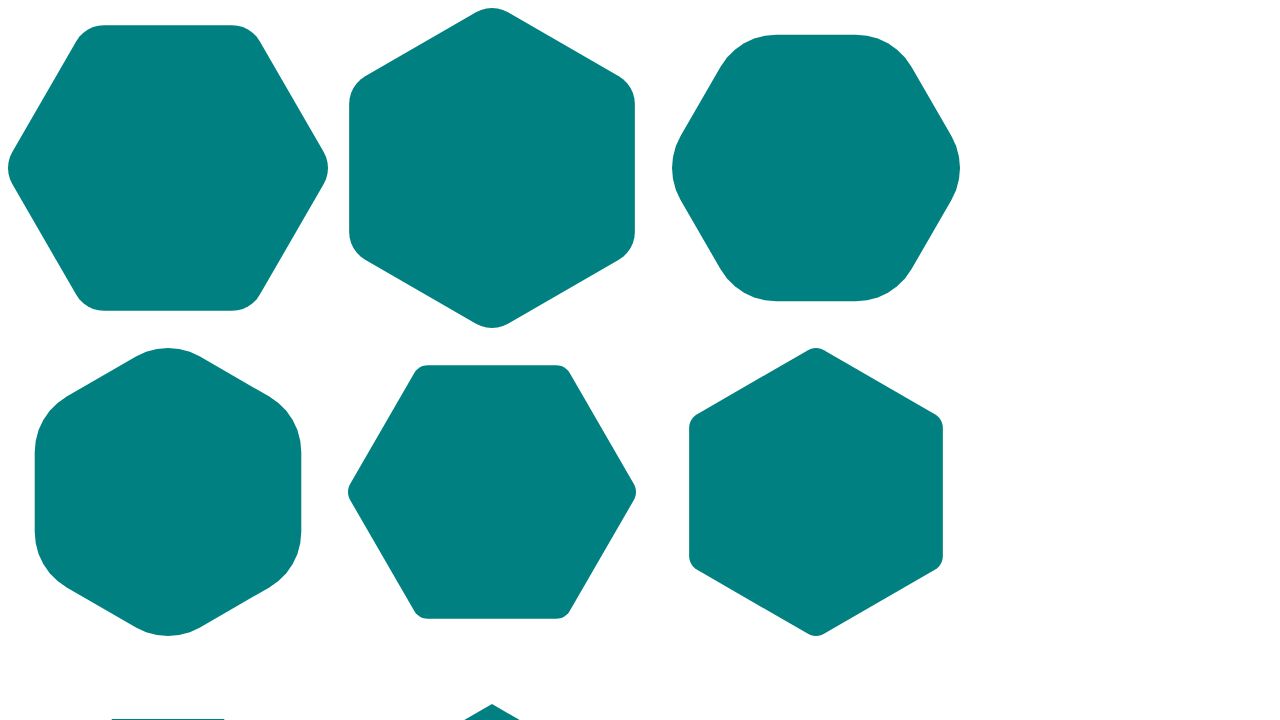
Ana Tudor 🐯🖤🌻 on Twitter: "Using CSS `clip-path` to get hexagons with rounded corners (WebKit only) http://t.co/pCw3UQHJ9O http://t.co/ByvoPX7WKz" / Twitter